WebサイトやSNSに写真をアップする際、画像のサイズや縦横比を変更する必要がある場面はよくあります。
(それぞれのプラットフォームには推奨の規格や容量制限があるため、対応が欠かせません。)
ですが、Photoshopをお持ちなのに、画像の圧縮だけ他の無料ソフトやオンラインツールで済ませてしまっていませんか?
この行為、実は要注意です。
外部の圧縮ツールを使うと、画質が大きく劣化してしまうことが少なくありません。
特に以下のような問題が発生しがちです。
⚫️写真がぼやける
⚫️ノイズが増える
⚫️色味が不自然になる
せっかく綺麗に撮影・レタッチした写真も、**最後の圧縮処理で台無しに…**なんてことも。
意外と気にせずやってしまいがちなこの作業。ぜひ一度見直してみましょう。
作業を始める前に、以下の2種類の画像データを用意してください。
⚫️圧縮前の元画像(できれば高解像度)
⚫️従来の方法で圧縮した画像データ(※オンライン圧縮ツール等で処理したもの)
可能であれば、PSD形式の元データがあるとベストです。
ただし、画質の良いJPEGやPNGなどでも問題ありません。
今回の説明ではこの2点を使用しながら進めていきますが、レタッチ作業は行わないため、どんな画像でもOKです。

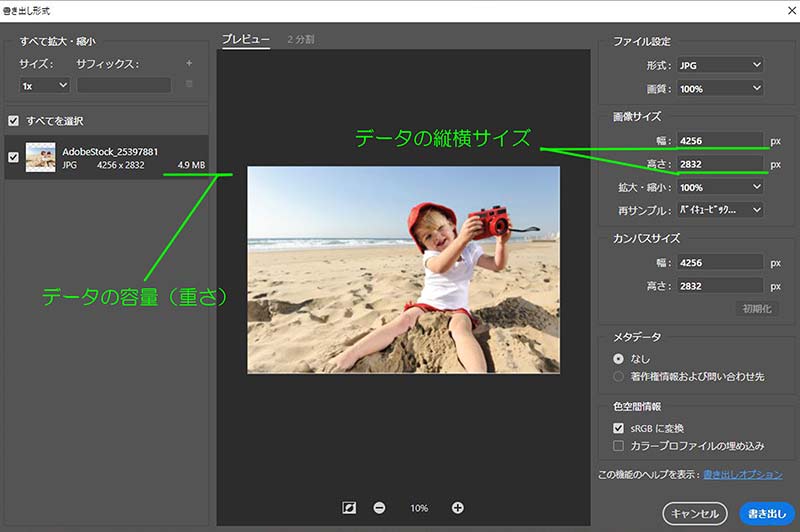
Photoshopで圧縮したいデータを開いたら次に【ファイル】>【書き出し】>【書き出し形式】をクリックします。
するとこのような画面になります。

例えば、開いた画像の元サイズが
容量:4.9MB/サイズ:幅4256px × 高さ2832px だったとします。
(参考:1MB = 1024KB)
このままでは容量が大きすぎて、以下のようなデメリットが発生します:
ページの表示速度が遅くなる
サーバーのアップロード制限に引っかかる
SEO評価が下がる可能性がある
続きを読むには無料会員登録が必要です。
▶ログイン・新規登録はこちら